CASE STUDY - OpenHealth back to Homepage

OpenHealth is a cloud-based software for doctors practice, for keeping electronic health records, managing inventory, payments, and set automatic reminders.
Key goal
Design and develop a web app for patients to schedule appointments online. This is meant to create a
better experience for patients by offering a simple and flexible way to schedule with their doctors 24/7.
Responsabilities
User experience & UI design (wireframe, prototype)
Front-end (html, css, bootstrap, asp.net mvc web app)
What does success look like for the project?
A successful project would be for patients to find it simple to view doctor´s available schedules online
and be able to make appointments anytime 24/7 from any device, recieving reminders and improving their experience and increasing future scheduling.
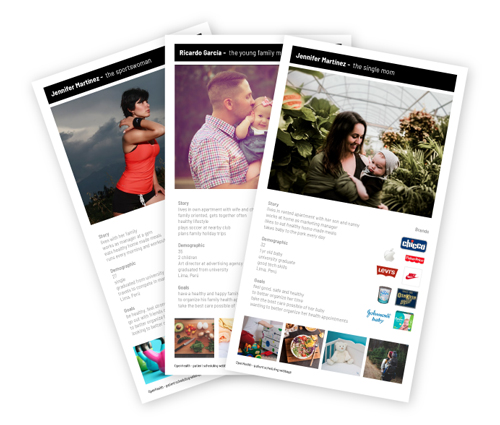
User profiles
Creating personas or customer demographics to represent the user, a useful process to better understand their goals and capabilities.


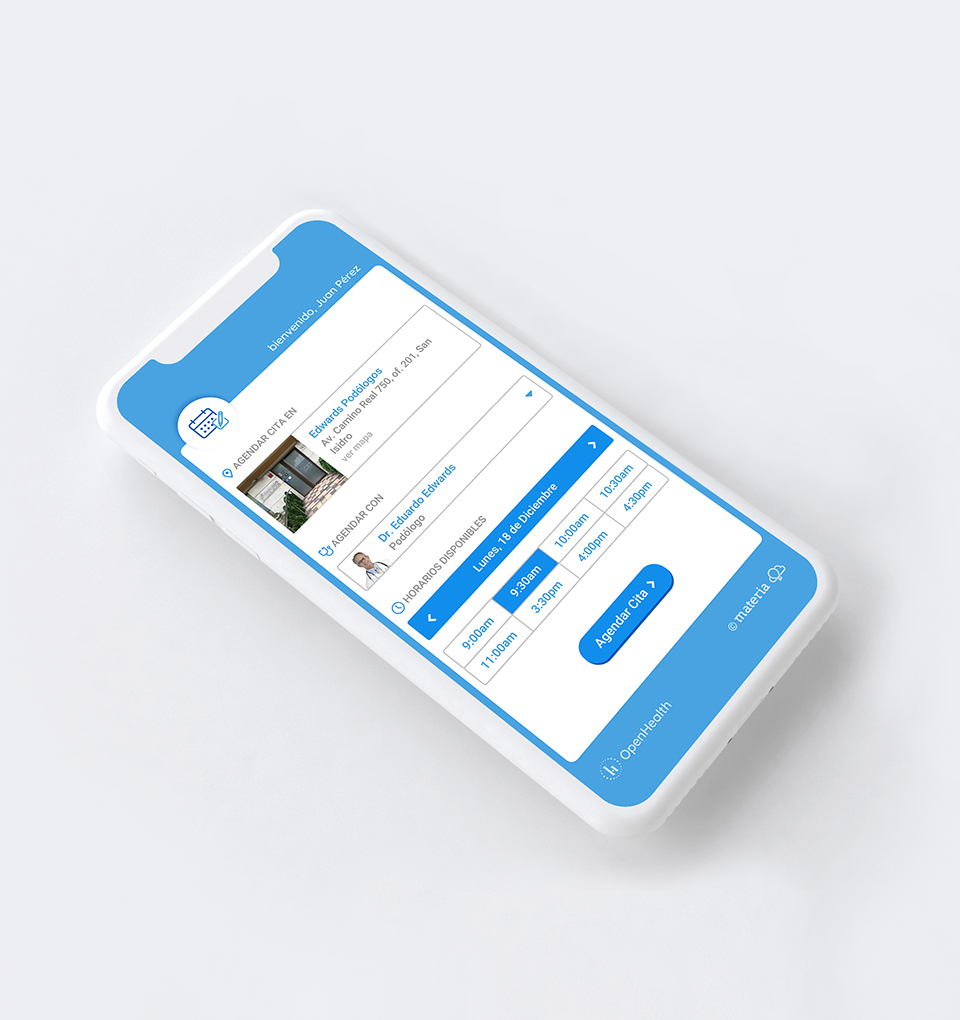
Mobile first
The web app was designed mobile first, and built responsive with bootstrap, as users will be connecting from a range of devices.
Wireframe & User flow
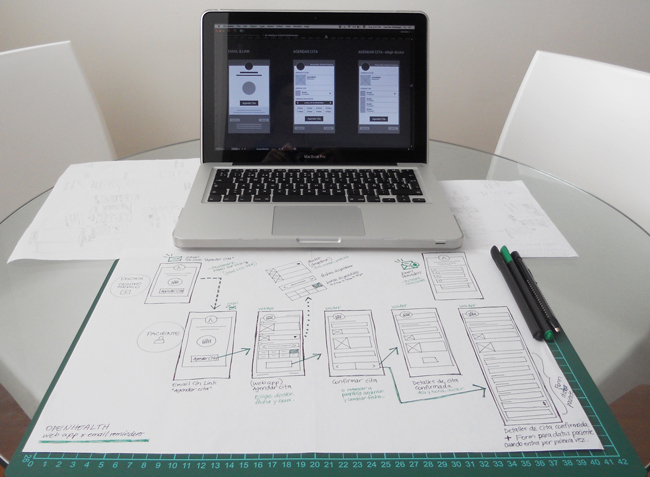
Through working with the company leader, we set the basic user flow, which I used to
make hand drawings of the user's actions. After receiving feedback, I created
wireframes to represent the content on each screen and the experience of how patients would
move within the web app.

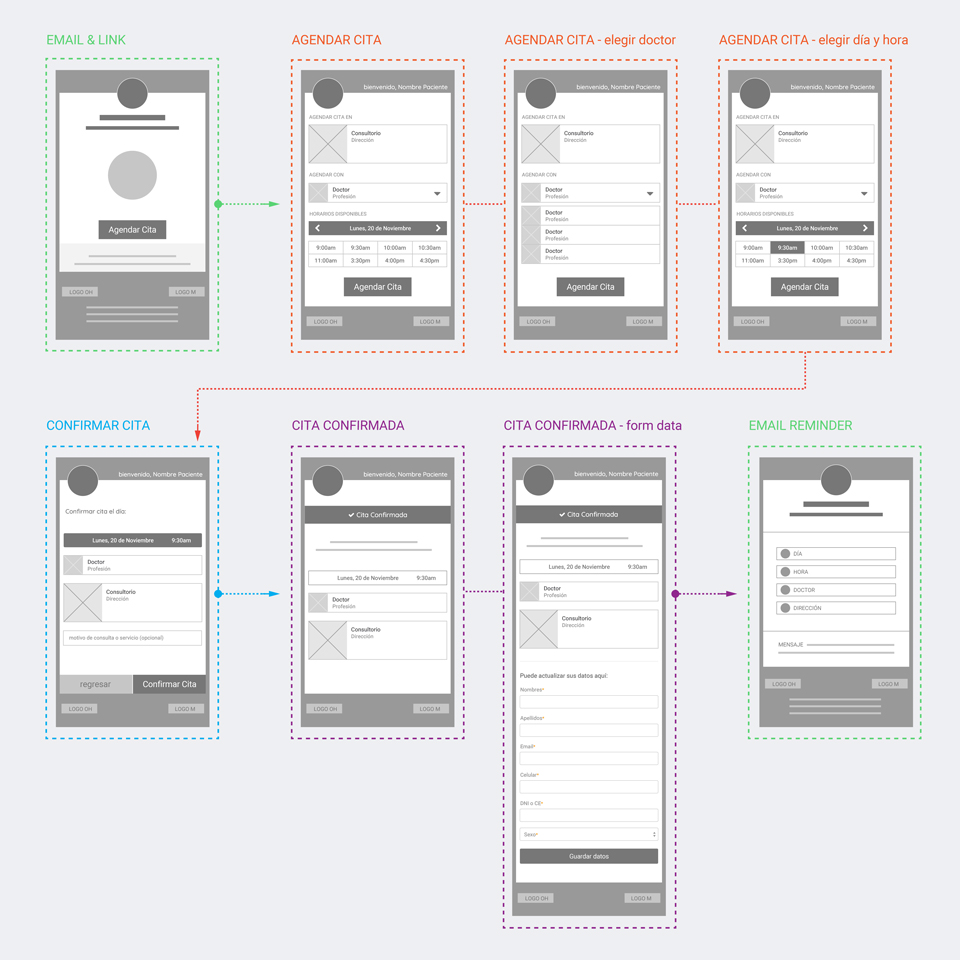
Flow Map & UI Design
The user flow map showed the journey to schedule an appointment, on one diagram.
Then I designed the UI, expressing the brand's style along with the concept of intuitive &
easy to use; bootstrap components were also integrated. Receiving feedback and finding ways to
improve was a helpful iterating cycle.

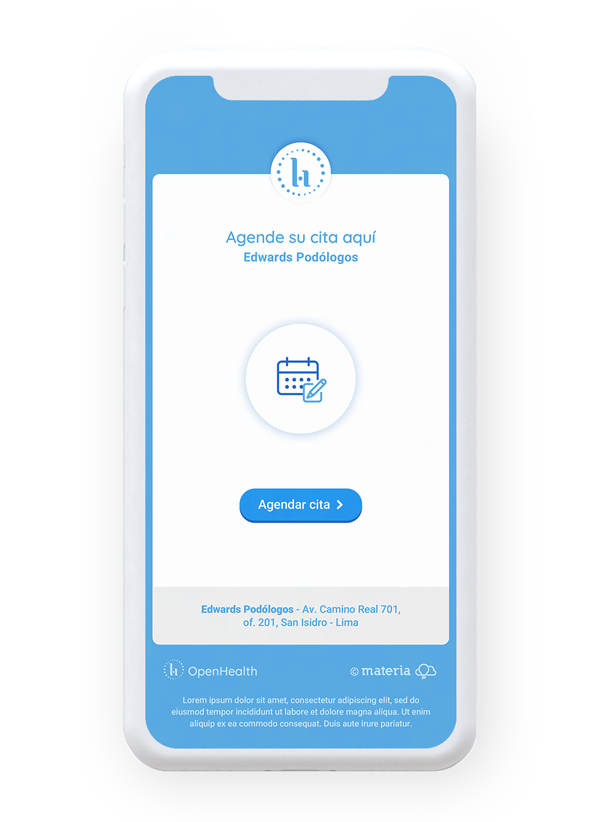
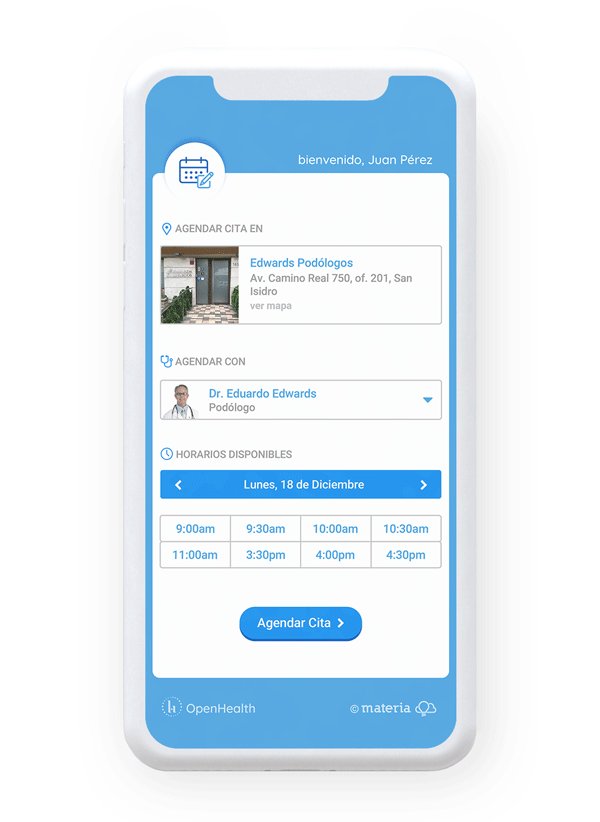
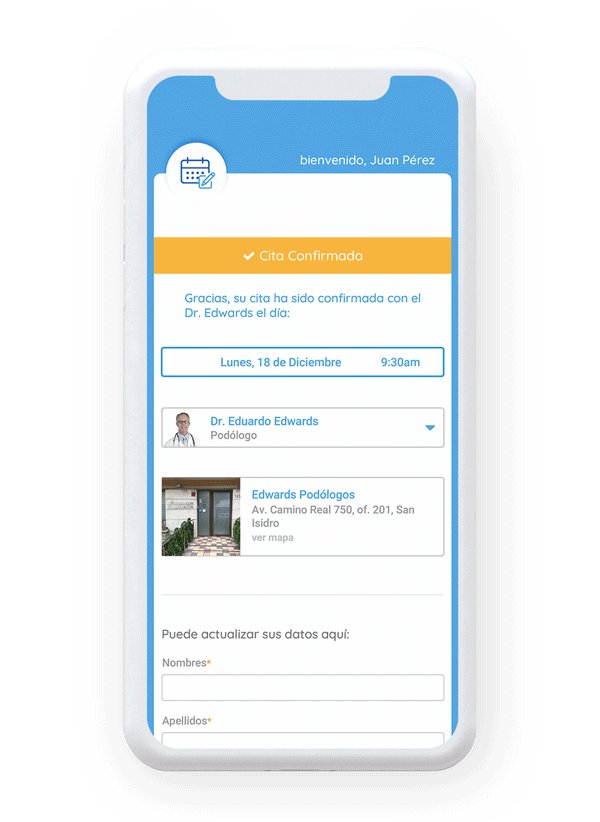
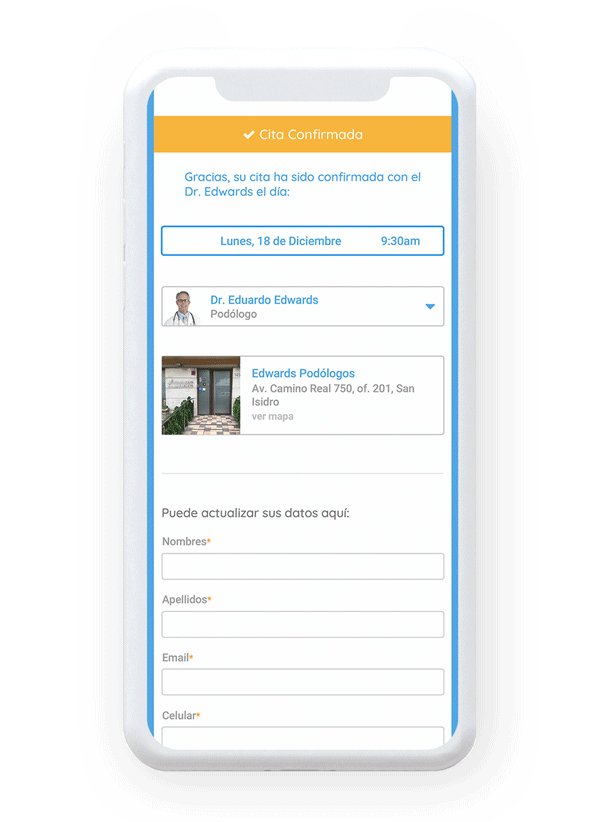
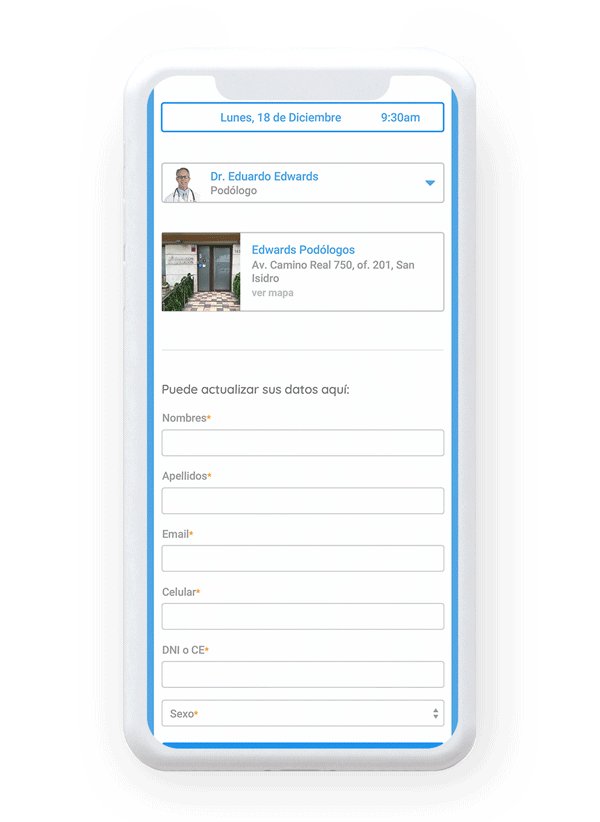
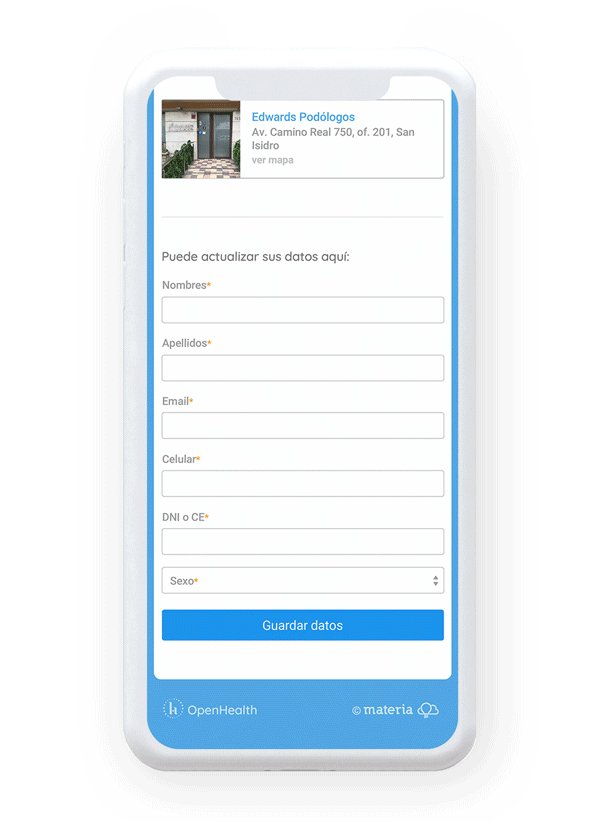
Prototype
Creating the interactive prototype was the next step.
The screens were created in high fidelity to be as realistic as possible,
and used to test and gather user feedback.
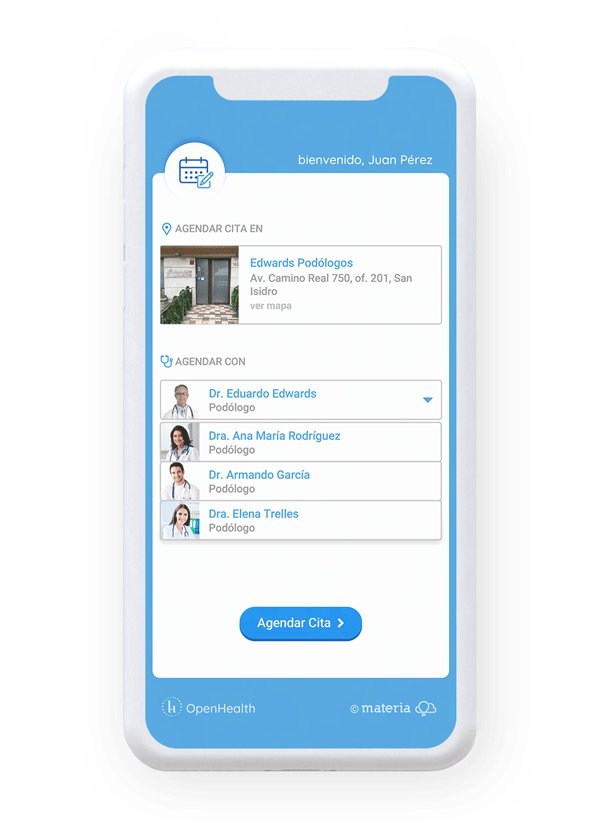
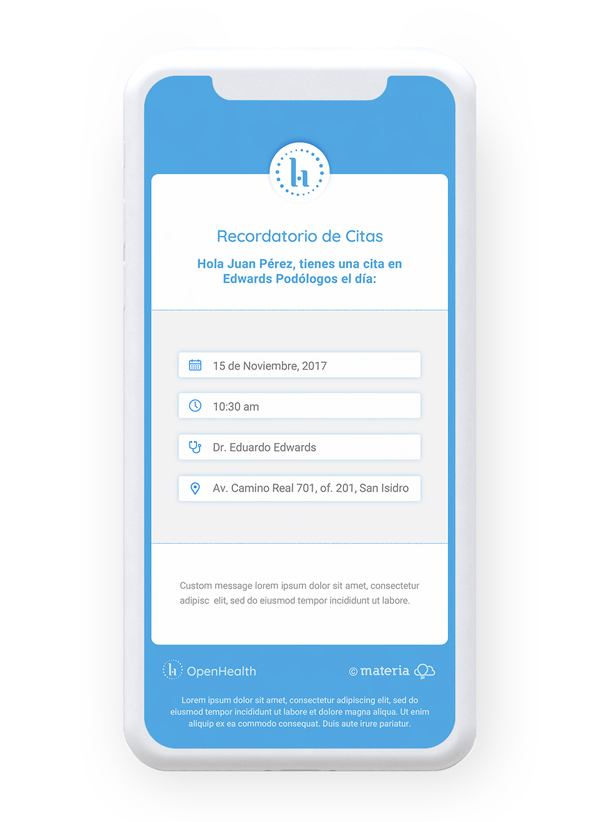
SCREEN:
email Invitation with link


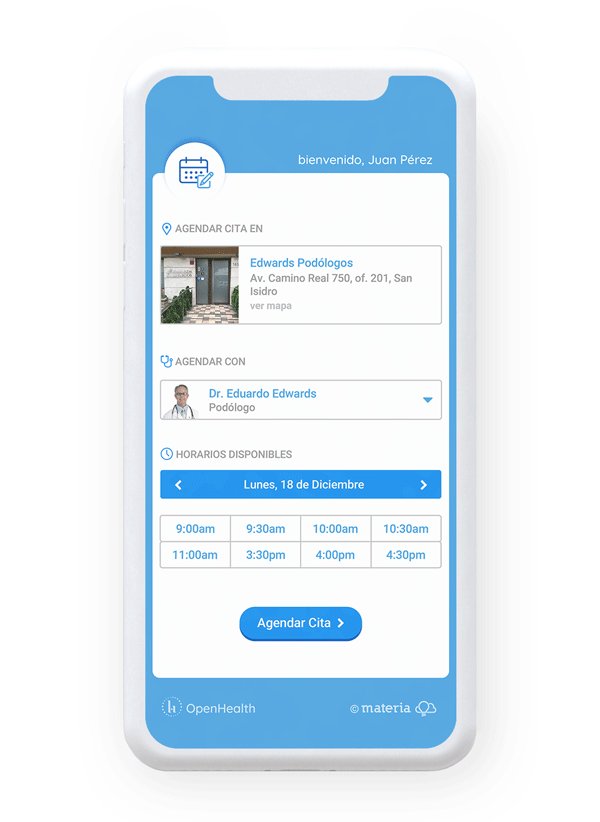
SCREEN:
web app - schedule new appointment
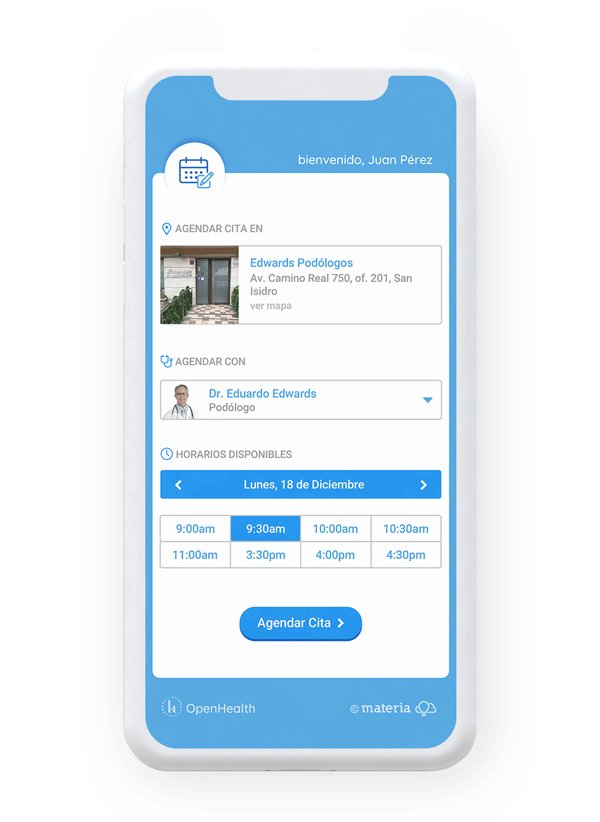
SCREEN:
confirm appointment


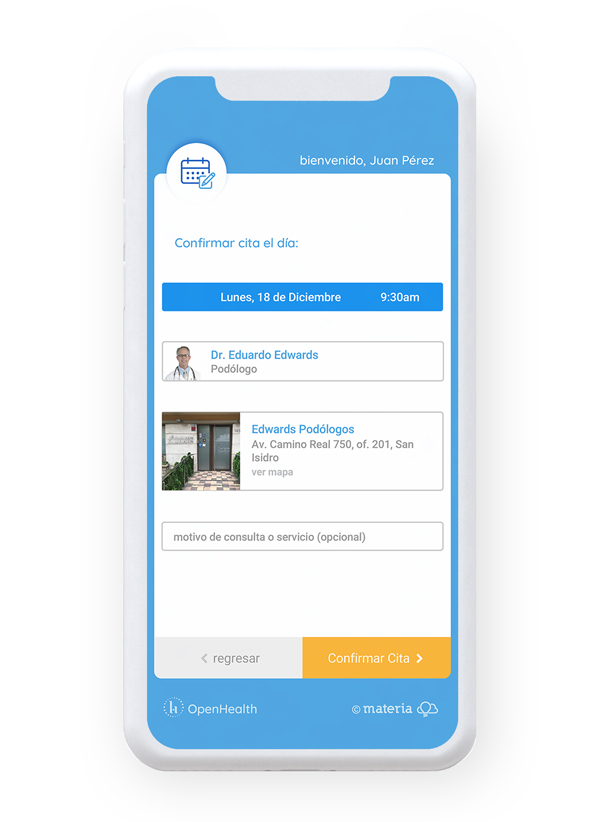
SCREEN:
confirmed appointment details & form
SCREEN:
email appointment reminder

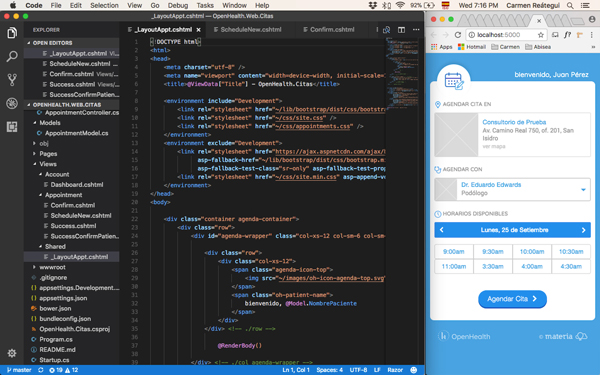
ASP.NET mvc Web App
Soon after prototyping and receiving feedback, I created a mvc web app for the first time with Visual Studio Code, and coded the front-end.

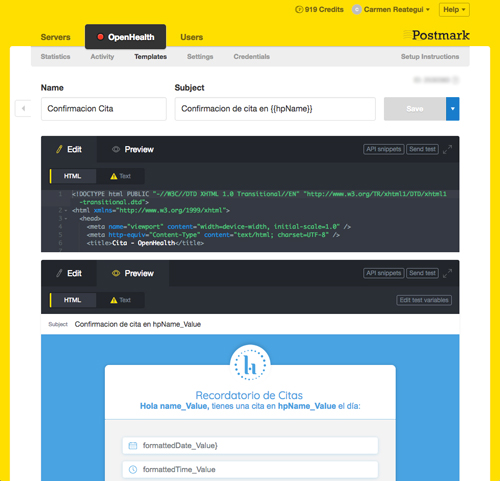
Email reminders - Postmark
Designed and wrote html and css markup, and then added it to their Postmark email service account.